You might already know there are hundreds of jQuery plugins released in these past few years. If you are a jquery developer you might want to try and test new plugins.
If you are looking for top jQuery plugins to use in your website or just play around , we have a list of Top jQuery Plugins of 2015. We might update this list later if there are more plugins in the future.
Top 25 jQuery Plugins of 2015
[divider type=”thick”]
1. Bootstrap Tab Drop

Bootstrap Tabdrop is a useful script when your tabs do not fit in a single row. This script takes the not fitting tabs and makes a new dropdown tab. In the dropdown there are all the tabs that do not fit.
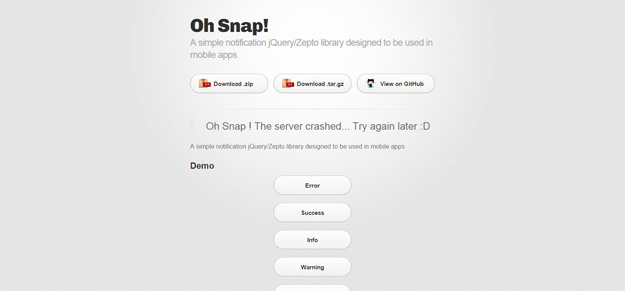
2. Oh Snap !

Oh Snap! is a simple jQuery/Zepto notification library designed to be used in mobile apps.
3. Smoke

Smoke is a jQuery plugin that is designed for use with Bootstrap 3 and has lots of helpful features including form validation, notifications, progress bar and more.
4. Tabcordion.js

Tabcordion.js is a simple jQuery plugin that transforms a set of Bootstrap tabs into a Bootstrap accordion. It can be configured to perform this transformation based on the size of the container or viewport to provide responsive awesomeness to your buzzword-rich UI.
5. Date Paginator

Date Paginator is a jQuery plugin which takes Bootstrap’s already great pagination component and injects a bit of date based magic. In the process creating a hugely simplified and modularised way of paging date based results in your application.
6. Bootstrap Progressbar

Bootstrap Progressbar is a jQuery plugin which extends the basic Bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback.
7. Pongstagr.am

Pongstagr.am is a jQuery plugin that lets you display your Instagram media to your website using Bootstrap Front-end styles and modal-plugin.
8. TabbedContent

TabbedContent is a lightweight tabs plugin that uses the HTML5 history API to add your tab navigation to your browser’s history. Also it is compatible with Bootstrap.
9. jQuery Grid Plugin

jQuery Grid is a plugin for the jQuery Javascript library. It is a very fast and extandable tool, and will add advanced interaction controls to any HTML table. This plugin support pagination, javascript and server side data sources, jQuery UI and Bootstrap. Free open source tool distributed under MIT License.
10. Bootstrap News Box

Bootstrap News Box is a jQuery and Bootstrap 3 based plugin for creating a clean responsive news ticker/slider that allows you to vertically scroll html contents with autoplay and up/down navigation support.
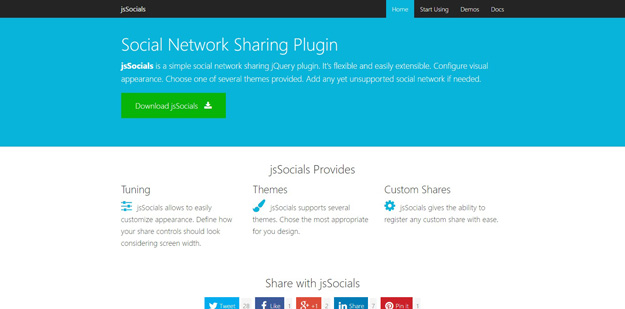
11. jsSocials

jsSocials is a simple social network sharing jQuery plugin. It’s flexible and easily extensible. Configure visual appearance. Choose one of several themes provided. Add any yet unsupported social network if needed.
12. Restive.js

Restive.js is a jQuery Plugin that helps you quickly and easily add features to your Web Site to enable it respond and adapt to virtually every Web-enabled Device. Using a combination of Device Detection, Advanced Breakpoints Management, and Orientation Management, Restive.js will give your Web site an uncanny ability to stay robust in the face of a constantly changing device landscape.
13. AnimatedModal.js

AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself.
14. Zoom.js

Zoom.js is jQuery plugin for image zoom. It’s the best way to zoom an image. It transition/zooms in really cleanly.
15. Slideout.js

Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb.
16. Super Simple Slider

Super Simple Slider (SSS) is super simple to set up. Just create an element, and put your content inside. If your content is of different heights, SSS will animate smoothly to accommodate it.
17. Circular Loader

CircularLoader.Js is a jQuery plugin made using HTML5 and javascript to create customizable cicular progress bars with or without percentage values. It can be used to create a progress indicator. It is a fully customizable plugin which works with all browsers compatible with HTML5. It is a very easy to integrate and easy to use plugin.
18. Pogo Slider

Pogo Slider is a jQuery plugin that allows you to create animated image/content sliders. CSS animations are used to transition between slides. A CSS animation can be triggered on element within a slide, after the slide transitions in, and as the slide transitions out.
19. TinyTip

TinyTip is a very small tooltip jQuery plugin without using CSS. TinyTip does not force any styling over your tooltips, you can style your tooltips as desired. It also allows you to display any content, texts, html and Dom elements inside your tooltips.
20. Gridslide.js

gridslide.js is a multi-directional jQuery image slider. It’s useful for displaying multiple albums on one page or diorama style photo arrays.
21. jQuery Tween

jQueryTween is a lightest tweening engine for jQuery. This plugin is a bridge to tween.js and aims to drastically simplify your work. Each script does what it does best, for high performance hardware accelerated animations.
22. Youmax

Youmax is a jQuery plugin used to display any YouTube channel on your website. It displays channel header, uploads of the channel in a tab, any playlist that you specify will be displayed as a tab, and a page that displays all playlists of a channel.
23. jQuery Hero Slider

jQuery Hero Slider Plugin is a light-weight and easy to install. It is responsive, powerful, and customizable. It has different kinds of transition effects.
24. jQuery Chat

jQueryChat is a jQuery plugin for instant messaging like facebook/gmail chat. Is a plugin that can be used to add a JavaScript-based chatting system to your site.
25. Gridder

Gridder is a jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.